체크박스의 속성값을 알아와서 클릭시 체크된 경우라면 해제해주고, 해제된경우라면 체크해주는 기능을 공부하는데
.prop() 로 할 때는 속성값이 나오는데 attr() 로 할 때는 안나왔다.
수업때는 그냥 넘어갔는데 그 이유를 알고싶어서 조사해봤다.


본 공식API 에 따르면, 1.6 버전 이전에는 attr() 과 prop() 를 굳이 구분하지 않아도 결과값을 제공했지만 1.6 버전 이후에는 많은 사람들이 헷갈렸나보다.
1.6 버전 이전의 attr() 은 속성 몇몇 속성 찾아낼 때 때때로 속성값을 고려하고, 일관되지 않은 동작을 유발할 수 있습니다. 1.6 버전에서, attr() 이 속성 자체를 찾아내는 반면, prop() 은 속성값을 명시적으로 찾아내는 방법을 제공합니다.
라는데 해석해도 이해가 안간다.
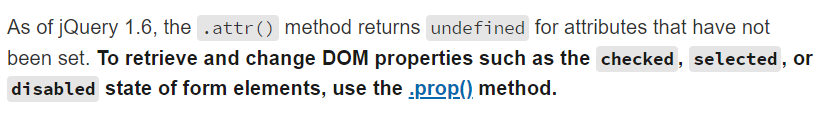
하지만 우리의 공식문서는 친절하게 한줄로 요약해주었다.

그러니까, form 요소의 checked, selected, disabled 같은 속성값을 찾는 경우는 .prop() 사용하세요.