script 태그 안에 로직을 작성할 때, window.onload 에 로직을 작성하면 그 로직은 웹페이지가 로딩이 끝난 후 실행되서 선언된 위치에 구애받지 않는다.
즉, 웹페이지 로딩 후 작동되기 때문에 head 태그 안에 위치하든, body 태그 안에 위치하든 상관이 없다는 것이다.
그런데 window.onload 는 지역성을 갖고 있어서 이 안에서 선언된 것은 밖에서 호출할 수 없다.
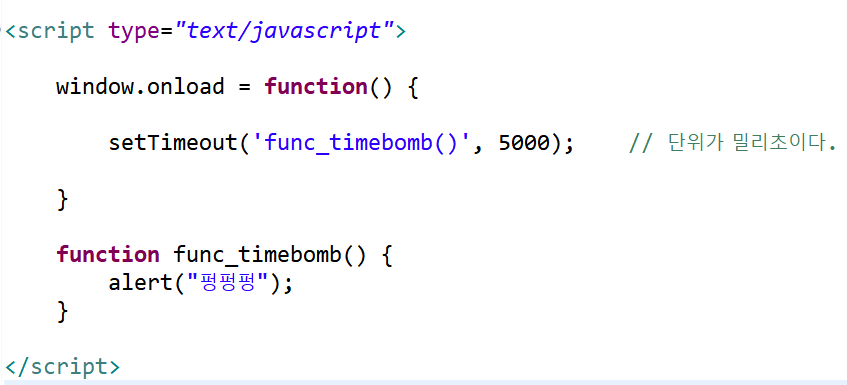
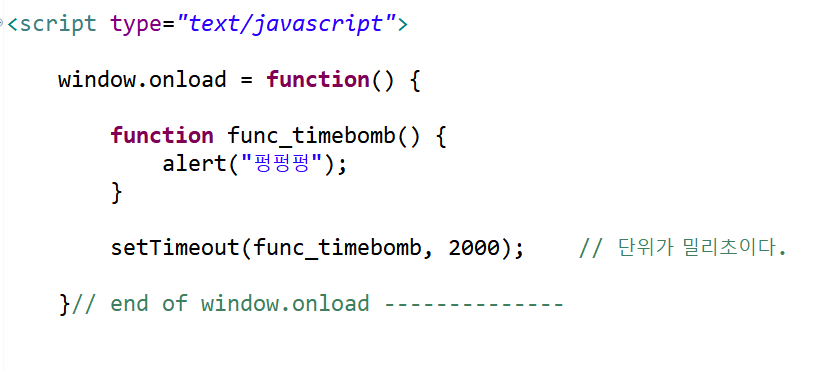
다음의 예시를 보자.


window.onload 안에 또는 밖에 선언한 function 을 window.onload 내에서 호출하면 정상적으로 호출되지만
아래의 예시는 'function 가 정의되지 않았다'는 에러를 발생시킨다.


window.onload 밖에서 선언한 것을 안에서 호출하는 것은 가능하지만,
반대로 window.onload 안에서 선언한 것을 밖에서 호출하는 것은 안된다는 것을 헷갈리지 말자