
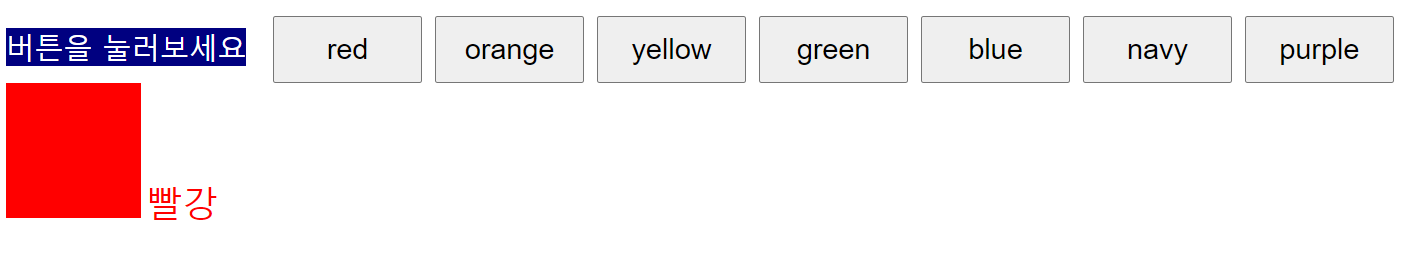
버튼을 누르면 색깔과 함께 색이름이 나오는 웹페이지이다.
<script type="text/javascript">
$(document).ready(function() {
const arrBtn = [{color:"red", hangul:"빨강"}
,{color:"orange", hangul:"주황"}
,{color:"yellow", hangul:"노랑"}
,{color:"green", hangul:"초록"}
,{color:"blue", hangul:"파랑"}
,{color:"navy", hangul:"남색"}
,{color:"purple", hangul:"보라"}
];
let html = `<span id="start">버튼을 눌러보세요</span>`;
arrBtn.forEach(function(item, i, array) {
html += `<button id=${item.hangul} >${item.color}</button>`
});
$("div#btnsDiv").html(html);
// 클릭시 해당 색깔과 색이름이 화면에 나타나는 이벤트
$("#btnsDiv > button").click( (event)=>{
const $target = $(event.target);
// console.log($(event.target).text()); // red
// console.log($(event.target).prop('id')); // 빨강
// console.log($target.index()); // 1 부터 시작함
// 1. 색깔 나타내기
$("div#colorDiv").css({'width':'100px', 'height':'100px', 'background-color': $target.text()});
// 2. 색이름 나타내기
// 1. button 의 id 로 hangul 을 주고, .prop('id')로 id 값을 알아오는 방법
// $("div#hangulDiv").html($target.prop('id')).css({'color': $target.text(), 'font-size':'20pt'});
// 2. $(event.target).index() 를 이용하는 방법
// $("div#hangulDiv").html(arrBtn[$target.index()-1].hangul).css({'color':$target.text(), 'font-size':'20pt'});
// !!!! 중요 !!!! 꼭 기억!! //
// console.log($("#btnsDiv > button").index($target)); // 알아오고자 하는 태그를 포함한 배열형태의 태그중에서, () 안의 index 가 무엇인지 알아오는 것이다.
$("div#hangulDiv").html(arrBtn[$("#btnsDiv > button").index($target)].hangul).css({'color':$target.text(), 'font-size':'20pt'});
});// end of $("#btnsDiv > button").click( (event, i)=>{----
$("#btnsDiv > button").eq(1).trigger('click'); // 자동적으로 클릭한다는 trigger 을 준다.
});
</script>
위의 arrBtn 배열에서 색이름을 가져와서 색깔과 마찬가지로 화면에 띄워야 한다.
다양한 방법이 있겠지만 태그.click() 안에서 색깔을 화면에 띄우는 방식들을 살펴보겠다.
1. button 의 id 로 hangul 을 주고, .prop('id')로 id 값을 알아오는 방법
$(event.target).prop('id') 는 button 태그에서 준 id 값의 속성, 즉 ${item.hangul} 을 의미하는 것이다.
즉, id 값을 미리 주고 그 id 값을 가져오는 방법이다.
2. $(event.target).index() 를 이용하는 방법
정보가 들어있는 arrBtn 배열에서 arrBtn[클릭한 타겟의 인덱스].hangul 값이 곧 색이름이 된다.
그런데 클릭한 타겟의 인덱스는 $(event.target).index() 로 사용하면 안되고, $(event.target).index()-1 로 사용해야 한다.
이유는 index() 는 1부터 시작하고, arrBtn 은 0부터 시작하기 때문이다.
3. $("#btnsDiv > button").index($target) 를 이용하는 방법
근런데 위의 index() 는 뜻대로 잘 안나올 때가 있어서 불안정한 결과를 초래할 수도 있어서
인덱스를 알아와서 -1 하는 위의 방법 대신에, 태그에서 해당 타겟의 인덱스를 바로 알아오는 방법을 사용하자.
$("#btnsDiv > button").index($target) 은 (배열의 형태를 가진) 본 태그에서 $target 의 인덱스를 알려준다.
그래서 arrBtn 배열에서 $target 의 인덱스에 해당하는 객체의 hangul 값은
arrBtn[$("#btnsDiv > button").index($target)].hangul 으로, 즉 색이름이 된다.