아래와 같이 객체배열 arr_product 를 선언했다.

그리고 아래와같이 <li> 태그 안의 span 태그와 input 태그, 그리고 아래의 td 태그에 같은 id 값으로 위 배열의 productId 에 대한 value 를 주었다.
제품 각각에 대한 가격, 주문수량, 총 주문금액을 입력하는 태그에 led, camcorder 라는 공통된 id 값을 가지게 된 것이다.

이해에 도움이 되도록 표를 만들었다.
| <span> led의 가격 | <input> led의 주문수량 | <td> led의 총주문금액 | => 모두 id 가 led |
| <span> camcorder의 가격 | <input> camcorder의 주문수량 | <td> camcorder의 총주문금액 | => 모두 id 가 camcorder |
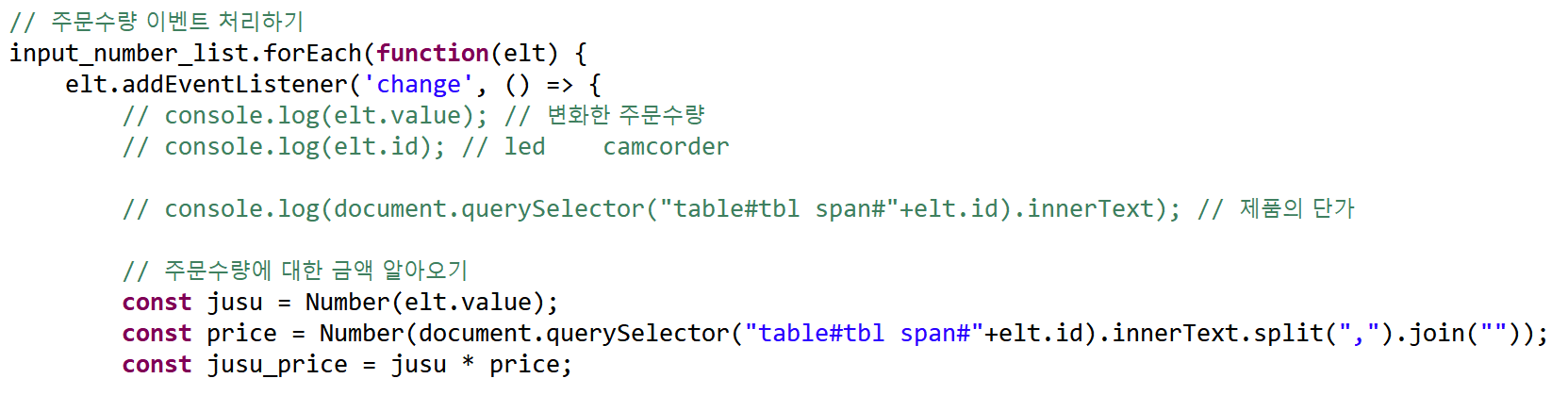
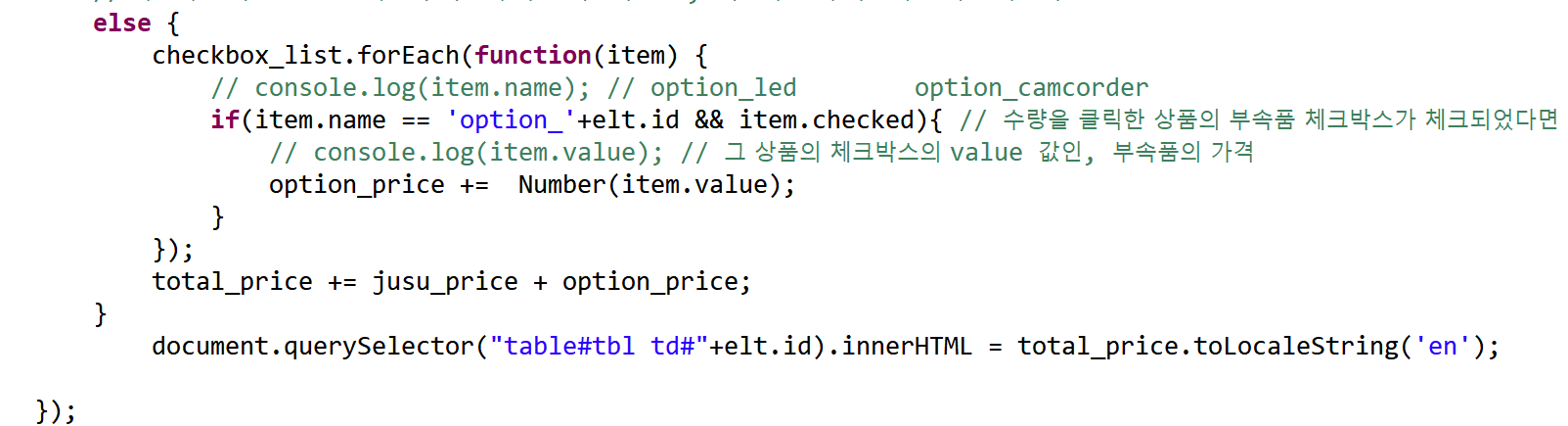
그래서 가격에 대한 정보, 주문수량에 대한 정보, 총 주문금액에 대한 정보를 가져올 때, id 를 포함한 태그 정보를 이용해서 쉽게 원하는 정보에 접근할 수 있게 된다.