** HTML 에 관련한 모든 내용을 담고 있지는 않습니다
** 공유가 아닌 개인 공부에 목적을 둔 글입니다
** 설명이 불충분할 수 있으며 잘 정리된 글이 아닐 수도 있습니다
1. head 섹션
이 html 문서가 어떤 문서인지 정보를 명시하는 섹션이다
title : 파비콘 옆 페이지 타이틀
link 다른 곳의 파일을 이 html 문서에 불러올 때 사용
- href : 불러올 파일의 위치
- rel , type : 어떤 타입의 파일인지
meta : 이 웹사이트가 어떤 정보를 담고있는지 메타데이터, 웹사이트를 방문하지 않아도 미리 볼 수 있는 정보 (예, 카톡에서 맛집 블로그 공유할 때 밑에 나오는 간략한 소개들)
style : 바로 head 섹션에서 style 태그를 사용할 수도 있지만 문서의 내용이 길어지면 복잡해지기 때문에
<link hred="css 파일 위치" ... > 를 사용해 css 를 다른 파일에 저장해놓고 불러와서 쓴다
2. body 섹션
<div></div> 는 '태그' 라고 하며 한 쌍으로 움직인다
class 는 '속성' 이며 이를 이용해 css 스타일링이 가능하다
둘을 합쳐 '엘레먼트' 라고 한다
1) 텍스트 태그
head : h1~h6 까지 있고 문서 내에서 제목으로 사용한다
b : bold 굵은글씨
i : 기울인 글씨
p : 글의 문단
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>헬렌</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<meta name="description" content="헬렌의 문서">
</head>
<body>
<div class="item">안녕</div>
<!-- 텍스트 관련 태그들 -->
<h1 class="item">안녕하세요</h1>
<h2 class="item">안녕하세요</h2>
<h3 class="item">안녕하세요</h3>
<h4 class="item">안녕하세요</h4>
<h5 class="item">안녕하세요</h5>
<h6 class="item">안녕하세요</h6>
<b> 굵은글씨</b><br>
<i> 기울은 글씨 </i>
<p> 글의 문단을 나타내는 p 태그 </p>
</body>
</html>

2) 미디아 태그
img
video
- controls : 재생버튼, 재생바
3) 링크 태그
a
href
target : _blank 로 설정시 새로운 창에 띄움
<body>
<!-- 미디아 관련 태그들 -->
<img src="이미지 웹사이트 주소" />
<video src="비디오 웹사이트 주소" controls/>
<!-- 링크 관련 태그들 -->
<a href="google.com" target="_blank">구글</a>
</body>
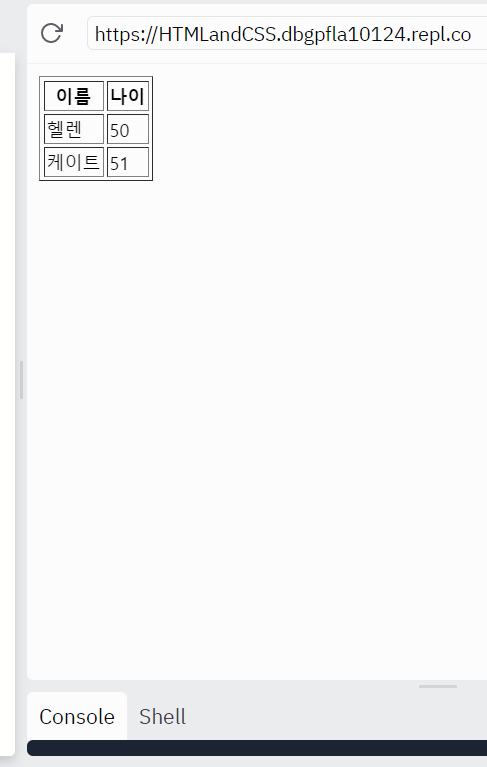
4) 테이블 태그
<body>
<!-- 테이블 관련 태그들 -->
<table border="1">
<thead>
<tr>
<th>이름</th>
<th>나이</th>
</tr>
</thead>
<tbody>
<tr>
<td>헬렌</td>
<td>50</td>
</tr>
<tr>
<td>케이트</td>
<td>51</td>
</tr>
</tbody>
</table>
</body>

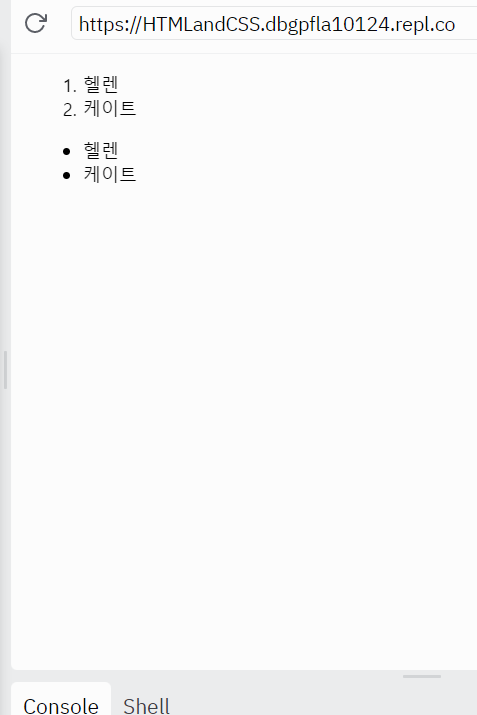
5) 목록 태그
ol : orderedList
ul : unorderedList
<body>
<!-- 목록 관련 태그들 -->
<ol>
<li>헬렌</li>
<li>케이트</li>
</ol>
<ul>
<li>헬렌</li>
<li>케이트</li>
</ul>
</body>

6) 구역을 나누는 태그
div : 한 줄 전체의 공간을 차지 => block element
span : 내용물 만큼의 공간만 차지 => inline element
<body>
<!-- 구역을 나누는 태그들 -->
<div class="division">디비전</div>
<span class="span">스팬</span>
</body>

7) 인풋 태그
<body>
<!-- 인풋 태그들 -->
텍스트 <input type="text"/>
체크박스 <input type="checkbox" />
라디오 <input type="radio" />
색깔 <input type="color" />
여러 문장 <textarea></textarea>
드랍다운 <select name="name">
<option value="헬렌">헬렌</option>
<option value="케이트">케이트</option>
</select>
<form>
<input type="email" placeholder="이메일" />
<input type="password" placeholder="비밀번호" />
<button type="submit">로그인</button>
</form>
</body>
'HTML&CSS' 카테고리의 다른 글
| [HTML] class 와 id 이해하기 (0) | 2021.12.16 |
|---|